今天我們終於要來點實作啦,前兩天介紹的心癢癢,今天終於能初窺 Gatsby 的風采 !
在進行實作之前,我建議大家對以下幾點有個基本的認識

輸出的版本號與圖中不符沒關係,但若是沒出現版本號,請確認是否安裝成功。
就像 Vue、React 一樣,Gatsby 也有自己的 CLI,藉由著 CLI 我們能快速建立一個包含 Gatsby 的網站,並使用它所提供的指令。
接著我們輸入以下指令來進行安裝
npm install -g gatsby-cli
同樣地,我們可以藉由
gatsby -v
來確認是否安裝成功。
若成功安裝的看倌們,照過來照過來,這邊我介紹幾個常用的指令
ex
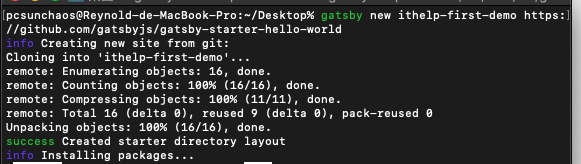
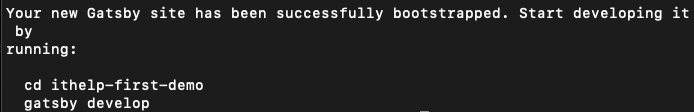
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
當你不帶任何樣板網址時,將會使用官方預設的 gatsby-starter-default
如果你兩個參數都不代入時,Gatsby 也會貼心地一步一步帶領你建立專案
例如下圖
gatsby new
? What is your project called? › my-gatsby-project
? What starter would you like to use? › - Use arrow-keys. Return to submit.
❯ gatsby-starter-default
gatsby-starter-hello-world
gatsby-starter-blog
(Use a different starter)
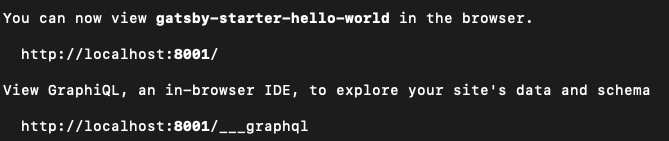
在專案的根目錄上執行此指令,Gatsby 就會在預設的 8000 port 上建立起伺服器囉
gatsby develop -p 9527
接下來我們就一步一步帶領各位建立出第一個專案吧 !



明天我們會針對專案架構做一個詳細的講解,順便介紹一些 React 基本的知識,來幫助各位能順利地往後閱讀唷
